width: calc(100% + 30px);
Calc400px calc70px 30px. For your specific situation you will want to do something like this.

Html Difference Between Width Auto And Width 100 Percent Stack Overflow
Bootstrap 3 grid system and hi-density small screens detected as XS 1328K 3 Update your font-size to REM units 1316K 7 Easily create triangles with CSS3 and LESS 314K 0.

. 978px 100 Margin left. 30px 306748466257669 I would like to use calc for modern browsers that support it My CSS setup in basic form. And all passed.
Written by Shekhar Sharma. Make sure to follow the correct syntax of this function as it wont work if you make a small mistake. Overlays are modal sitting on top of a main window and disabling the grayed-out main window content until the user closes the message.
Seriouslyher carefully curated office and sunny personality has us scheduling cleanings like crazy. You must have a space on both. New York NY 10007.
Calc100 30px as per Chriss original example seems to suggest that would measure height not width. A hot topic lately at Madewell HQ. View chatformcss from COMMUNICAT 123 at InformatioA441A462n and Communications Technology Academy- Makati City.
Chat-form-container margin. That is providing I understood your question correctly. Covering popular subjects like HTML CSS JavaScript Python.
NYC Department of Citywide Administrative Services. Drawers allow users to perform smaller transactions in the midst of a larger flow or on a dashboard without leaving the main page or process. Gray Permalink to comment June 5 2013.
You can also nest the calc function to add the calc function into another calc function. Although is it defined width or defined relative dimension ie. Hoặc với SASS bạn có thể sử dụng mixin sau.
Post width. Overlays may be used to interrupt the user with messages too important to miss or to get needed input from the user. 1 Centre Street 17th Floor.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. What the above does is set the width of the h1 tag to 100 of its parent element minus 15px. New York City Civil Service.
또한 계산은 같은 분류길이면 길이 각도면 각도에 있는 값끼리 해야합니다. Drawers are generally modal with the main page grayed out and inactive until the user closes the drawer. I have the grid set-up using for the width and margin eg.
3 images need to fit the window so the total is divided by 3. What you are looking for is the calc function in CSS. Calc100 - 20px3 20px because there is 10px between image1 and 2 and between 2 and 3 so 101020.
Để gán độ rộng cho class container là 100 - 30px chúng ta sử dụng cú pháp như saucontainer width. CTA buttons and links in drawers are persistent they appear 30px below the content in the. 예를 들어 calc1006 또는 calc1006 - 30px는 유효한 표현식이지만 calc1006-30px는 유효하지 않습니다.
Calc100 - 10px. So for example if we needed to fit 4 images with 10px margins except for the first and last we would use. Calc100 not working correctly in CSS You need to ensure the html and body are set to 100 and also be sure to add vendor prefixes for calc so -moz-calc.
속성에 따라 계산 결과가 보정되는 경우가 있습니다. The dentist were all going to. Issue-59 width100.

Html Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow

Waterproof Case Protective Housing Shell Camera Accessories Action Camera Case For Dji Osmo Action In 2021 Mirror Table Mirror Transparent

Let S Calc Ta Digital Labs

Html Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow

Pin On All Grain Brewing

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

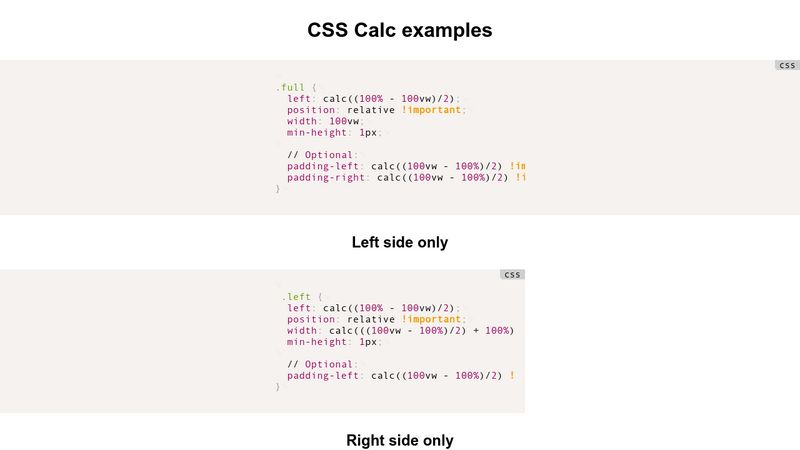
Css Calc Examples

Pin On Products

How To Make Easy Fondant Ruffles Rosie Cake Diva Vegan Gluten Free Brownies Vegan Brownie Rosie Cake Diva

Pin On Foodie

Star Tips And Rosettes Viva La Buttercream Butter Cream Crusting Buttercream Cupcake Recipes

Html How Can I Do Width 100 100px In Css Stack Overflow

Pin On Foodie

Css Stretching Div To 100 Height And Width Of Window But Not Less Than 800x600px Stack Overflow

Pin On Napa Filter